【効果大!】簡単!チラシの見出しの作り方【Illustrator】
2018.09.04

はじめに
はじめまして、たくみと申します。
前回の投稿者らうみーさんと同期ですが、所属はDTPチームになります。
DTPといえば印刷物。チラシやポスター、チケット、パンフレットなど様々ありますが
広告物を作る際、何かを強く売り出したい時はタイトルにインパクトをつけたいですよね。
今回はIllustratorでブレンドツールを使った“飛び出す立体文字を作る方法”をお教えします。
やってみると簡単で、知っておくと表現の幅が広がるかもしれません。
ぜひ最後までお付き合いください。
立体文字の作り方
基本的な作成方法

▲まずは文字を打ちます。
今回はセールのチラシを想定して「大特価市」にしてみました。

▲フォントを変えたり色をつけたり、文字詰めも行ってある程度バランス良くしましょう。
文字詰めについての記事はこちら→→→【初心者必見!】デザインの基本は文字詰めから

▲文字を同じ場所の背面にコピー&ペーストをしましょう。
Macの場合はcommand+C を押してから command+Bで簡単に配置できます。
そして重なっている背面の文字を選択し、縮小して文字半分ほどの位置まで下げてください。
縮小率は大胆にしてみると、差がはっきり分かるかと思います。
大きさは後から修正できますので思い切りやってしまいましょう。

▲背面の縮小した大特価市は、上の大きな大特価市と別の色にしてください。
こちらも後から色の変更はできますのでご安心ください。

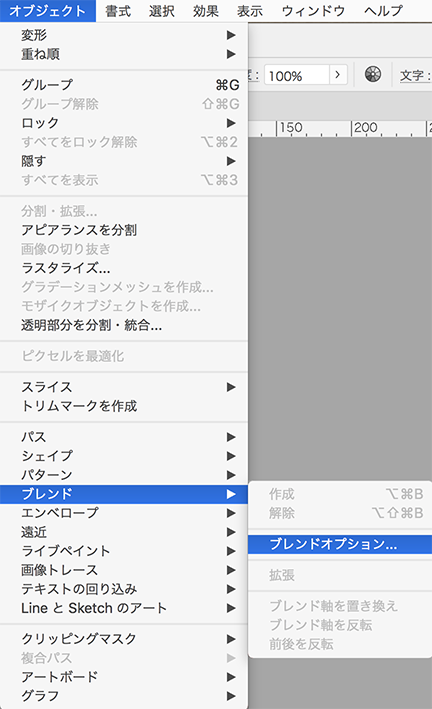
▲ここでブレンドツールの出番です。まずはブレンドの設定を調整しましょう。
「オブジェクト」→「ブレンド」→「ブレンドオプション」を選択してください。
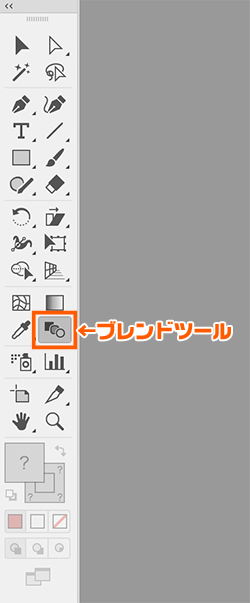
ちなみに

ツールバーにも「ブレンドツール」はあります。
ダブルクリックをする事でブレンドオプションが選択されますので
すぐ設定し直したい場合などはここを活用しましょう。

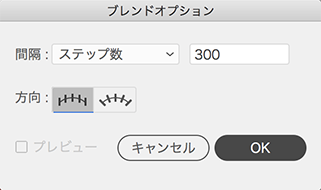
▲用途によって3つのパターンがありますが、今回は「ステップ数」で行います。
数は多い方が滑らかになりそうなので「300」にしてみました。
3つのパターンの説明はこの欄の最後の方にありますので、読んだ後に
是非試してみてくださいね。

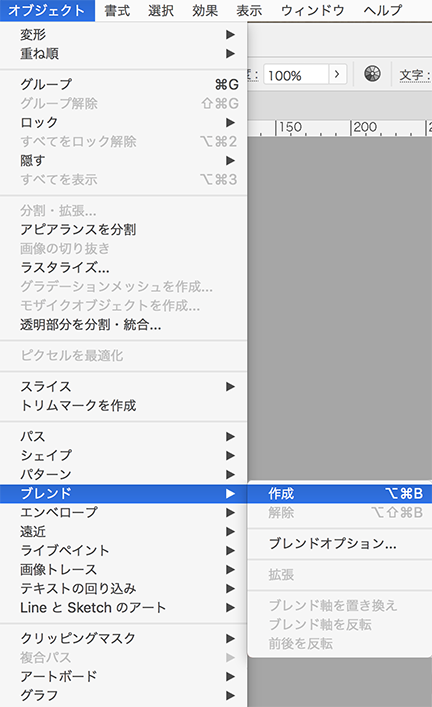
▲オプションの設定が終わりましたので、大きい文字と小さい文字両方を選択し
「オブジェクト」→「ブレンド」→「作成」を選択してください。
これで先ほどブレンドオプションで設定した『ステップ数300』が適用されます。

▲どうですか?飛び出てきましたか?
あとはフォントの色や字間を再度調整して完成です。基本は以上になります。
ちなみにブレンドした文字は「オブジェクト」→「ブレンド」にある
「ブレンド軸を置き換え」「ブレンド軸を反転」「前後を反転」で別の方向に
一発で変えることもなどもできますので、どんな風に変わるのか試してみてください。
ここまでは文字をアウトライン化しなくても作成できますが、
アウトラインをかけて作成する場合は、アウトラインする前のデータを保存しておきましょう。
後になってタイトルの内容が変更になってしまった!なんてことは十分有り得ます。
ブレンドオプションの設定について
【ズームカラー】
ズームカラーは選択した2つのオブジェクトの間に、色や形が滑らかに変化するよう
自動的にオブジェクトの個数を決めて作成してくれるものです。
ただし、自動的なので、こちらで個数の微調整をすることができません。
【ステップ数】
ステップ数は選択した2つのオブジェクトの間に、指定した数のオブジェクトを作成します。
例えば今回は「300」に設定したので、大きい文字と小さい文字の間に300個のオブジェクトが
作られて配置されています。数が多い方が多い方が滑らかになるとはこの事です。
ただし、数の多さに対してオブジェクト同士の間の距離が短いと、オブジェクトが
重なった状態になります。過度に多ければいいと言うわけでもないのです。
【距離】
距離は選択した2つのオブジェクトの間に、指定した距離の間隔でオブジェクトを作成します。
例えば「50px」にした場合、オブジェクト同士の間の空間に50pxずつの間隔でオブジェクトが
作られて配置されます。今回のように一方の形が違う場合は、徐々にその形に変化しながら
作成されていきます。
もっと作り込んでみると……

色々な方法を組み合わせて加工を施すと、このようなものも作れます。
「ドロップシャドウ」を金のグラデーション文字につけてより立体感を出したり、
「効果」→「ワープ」→「円弧」で少し角度をつけて斜めにしたり。
これで更に勢いは増したのではないでしょうか?
また、縮小した(背面側)の大特価市だけ選択して小さくしてみたり、
もしくは大きさを変えずに位置だけを変えるときちんと反映されます。
やり方はたくさんありますので、思いつく限りやってみてください。
おわりに
いかがでしたか?Illustratorでもこんな風に分厚い立体文字はできるんですね。
やり方を覚えてしまえば、そこから他の効果を応用していろんな表現が可能になります。
今回の大特価市は文字間をギュウギュウに詰めて作成しましたが、
文字間をわざと大きく広げて、1つずつの文字をいろんな方向に動かすこともできます。
このブレンドの使い方を理解してしまえば、広告物の見せ方も広がるかと思います。
ぜひ挑戦してみてくださいね!








