まずはこれだけ!web用語とPhotoshop設定
2016.11.28

こんにちは、DTPさとうです。
「DTPデザイナー向けのweb講座」第2回目は、最低限覚えておくと便利なweb用語とPhotoshopの基本設定をご紹介したいと思います。
目次
覚えておきたいweb用語
第1回目の記事でも軽く触れましたが、各名称をレイヤー名やフォルダ名に指定することで、
所在が一目瞭然となり円滑なコーディングが叶います。
さらに、デザイン中も階層が迷子になることなくスムーズに制作が行えるので、積極的に取り入れたいところです。

HEADER・・・サイト全体の最上部
FOOTER・・・サイト全体の最下部
NAVI・・・ページを切り替えるメニュー部分(グロナビ/ナビゲーション)
IMAGE・・・イメージ画像(imgと略すこともあり)
BUTTON・・・リンク先へ移動するためのボタン(btnと略すこともあり)

CONTENTS・・・内容(ここの横幅⇒コンテンツ幅)
ファーストビュー・・・サイトを開いて最初に視認できる部分(スクロールしない状態)
マージン・・・余白(ナビ以外の余白も指します)
おすすめPhotoshop基本設定
やっておくと便利な設定を4つほどピックアップしてみました。
1:オブジェクトの微妙なズレを解消
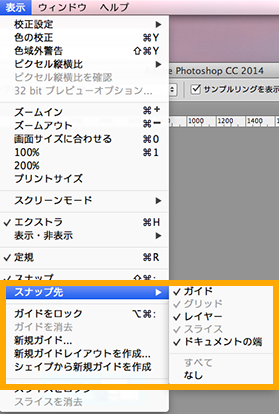
「表示」>「スナップ」> 全てにチェック

境界線やパスにおいて細かい移動調整を施さなくとも、自動的にガイドやコンテンツに揃うので微妙なズレを解消できます。
※全体のズレを防ぐためにもガイドを小数点以下にならないよう、px単位で揃えておきましょう。
2:パスのエッジをシャープに
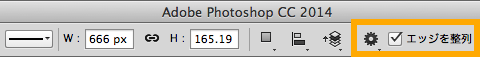
「オプション」>「エッジを整列」にチェック

パスなどのシェイプがボヤけてしまう現象を防ぐツールです。
自動的にキリの良いpx数に設定されるので、1で言及したような小数点以下になるのを防いでくれます。
シェイプやガイドだけでなく、基本的に小数点を含む値はNGと意識しておくと良いですね。
3:複雑なレイヤーも1クリックで選択
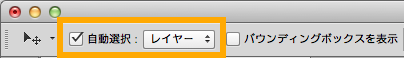
「移動ツール」>「自動選択」にチェック

カンバス上にあるオブジェクトをクリックするだけで、簡単にレイヤー選択ができます。
階層ごとに複数のレイヤーを管理するwebデザインでは特に使えるツールです。
4:行間調整の手間を簡単に解消
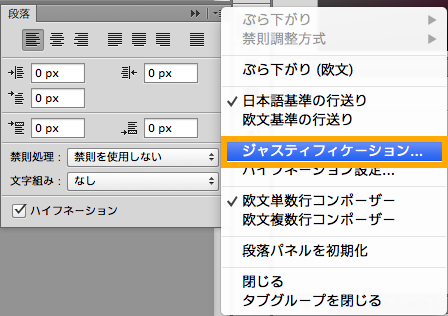
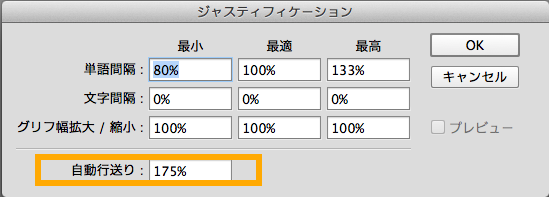
「段落」>オプション>「ジャスティフィケーション」
▼「段落」にある右上のタブから「ジャスティフィケーション」を選択します。

▼「自動行送り」の数値を適切な値に変更します(初期設定:175%)。

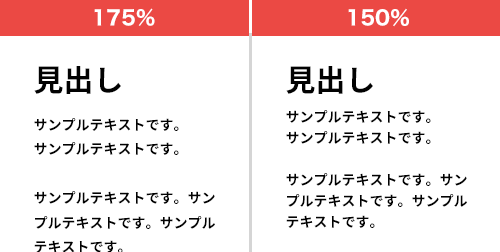
▼ 以降は「文字」の行間を「自動」設定にするだけでOK(今回は150%に設定)
大げさな余白が抑えられて見やすくなりました。

おまけ
おすすめテキスト設定
WIN:游ゴシック・メイリオ(アンチエイリアス:Windows LCD)
Mac:ヒラギノ(アンチエイリアス:シャープ)
最後に
現役webデザイナー監修の下にまとめたお役立ちTIPS、いかがでしたでしょうか。
次回は効率的に制作を行う上で欠かせない、皆大好きショートカットを中心にご紹介したいと思いますのでお楽しみに…
それではまた。








