DTPデザイナーのためのWEBサイト制作ポイント4つ
2016.10.11

はじめまして、DTPのさとうです。
普段は印刷物を中心にデザイン制作をしていますが、近頃はWEB案件に関わることが多くなってきました。
トレンドによる需要の変化に伴って、転身を余儀なくされるデザイナーも多いかと思います。
そこで今回は自身の経験からDTP人がWEBサイトデザインを行うにあたり、意識しておくと便利な初心者向けポイントをまとめてみました。
〈その1〉ピクセルを理解する
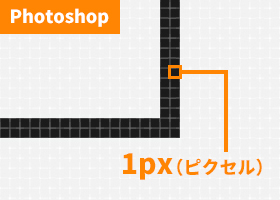
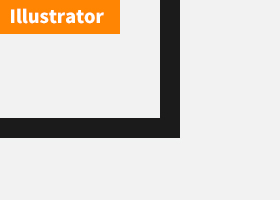
Photoshopは写真加工などで扱う機会があるものの、意外と落とし穴だったのが「ピクセル」です。
ベクターではピクセルの概念がないので、予備知識として入れておくと良いでしょう。


〈その2〉模写でルールを見つける
普段からRGBに馴染みのないDTPデザイナーが陥りやすいのが、
極端に鮮やかな色・もしくはCMYKのようなくすんだ色使いになってしまうところ。
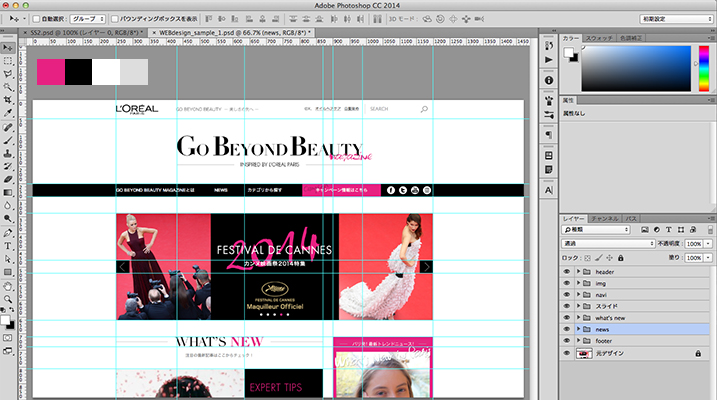
web特有のルールを知るためには、既存サイトを模写する練習がおすすめです。
色だけではなくターゲットによって変化する余白の取り方や文字サイズなど、様々な発見があるかと思います。

〈その3〉階層の呼び名を覚える
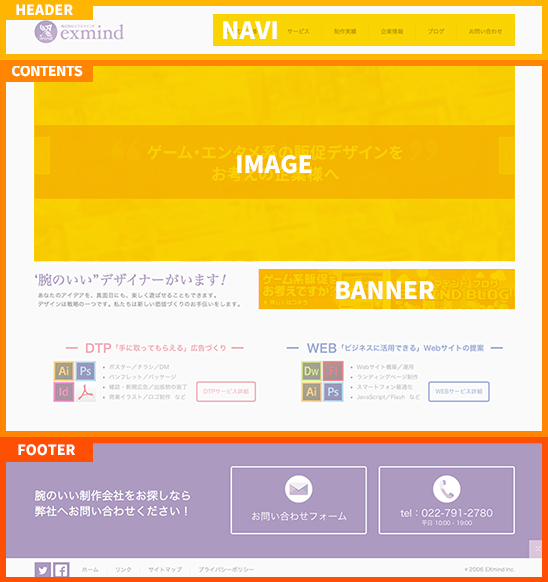
webは構成されているパーツ(階層)ごとに呼び名があります。
webデザイナーやコーダーさんとの円滑なコミュニケーションのためにも、
最低限の名称は覚えておくと便利です。

〈その4〉コーディングのことを考えたデータ作り
紙媒体とは違い、デザインした後はインターネット上で稼働するようにコーディングを行います。
コーダーさんのためにもデータ受渡し後のことを考えてデザインすると喜ばれるでしょう。
▼注意事項一例
- 画像化テキスト以外のカーニングは基本的に避ける(必要な場合はコーダーさんに要相談)
- 「効果」は基本的に「通常」モードが◎(「乗算」はコーダーさんに要相談)
- マージンの広さ(数字)に統一感を持たせる
- 数字は小数点切り捨て
上記で上げたルールには例外もあるので、またの機会に詳しく取り上げたいと思います。
最後に
いかがでしたでしょうか。
初歩ながらも意外と見落としがちなポイントをいくつかピックアップしました。
次回からは「DTPデザイナー向けのweb講座」と題し、TIPSや小ネタを紹介していきたいと思います。
焦らず着実に、新境地開拓を目指していきましょう!








