【メイキング】Photoshopで動画用のフレームデザイン!写真素材はあくまでも素材なのです。
2016.11.16

こんにちは!今野です。
今回は動画のフレーム(枠)デザインを作る工程をご紹介します。
近年、WEBサイトに動画を埋め込む機会が多くなりましたが、
弊社が得意とする「ゲーム広告」の案件では
動画の枠にもこだわったデザインを起用することがあります。
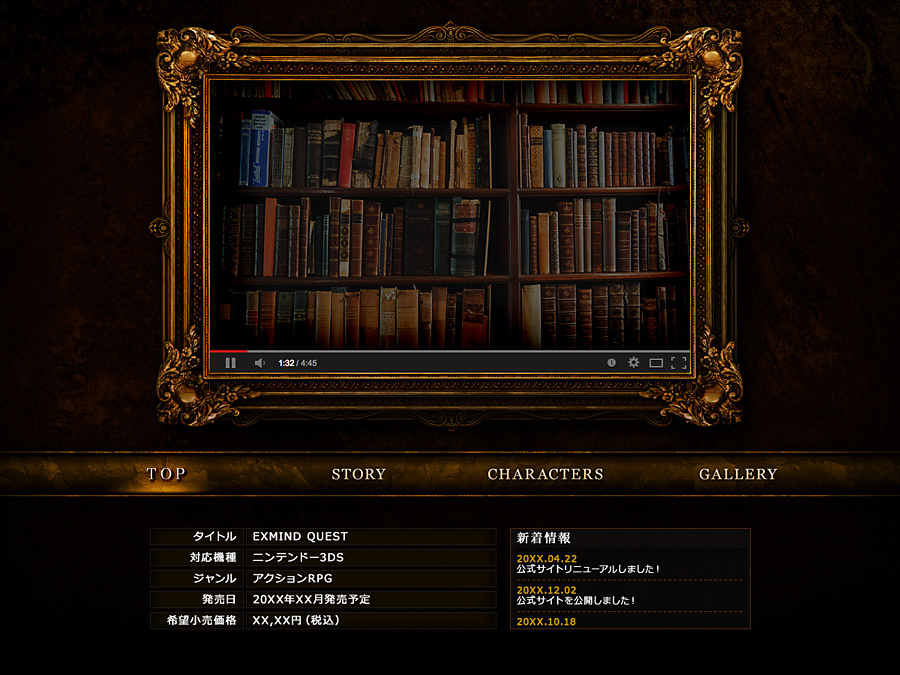
▼たとえばこんな感じ

手前味噌で恐縮ですが、
いま見てもカッコイイですね!!!(≧▽≦)
上のようにゼロから描き起こしたオリジナルのデザインも素敵ですが、今回は「フリー素材」と呼ばれる著作権フリーの画像を用いて制作する工程をご紹介していきます。
Step.1 素材を用意する
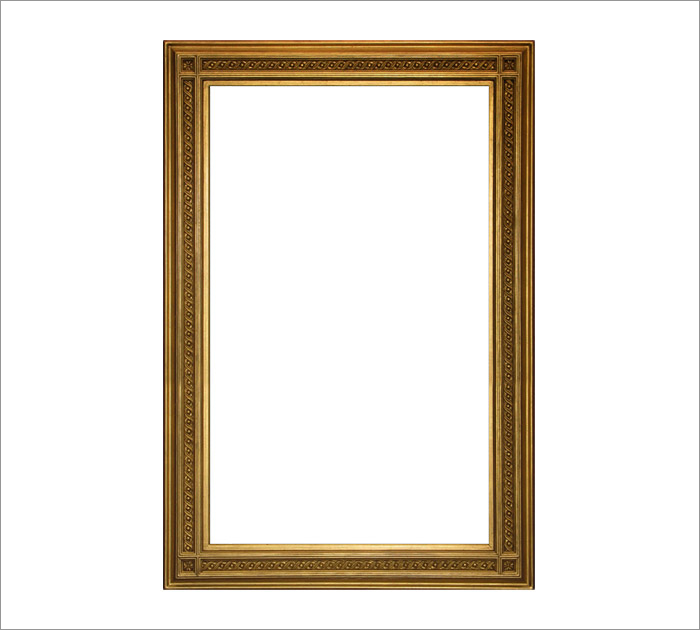
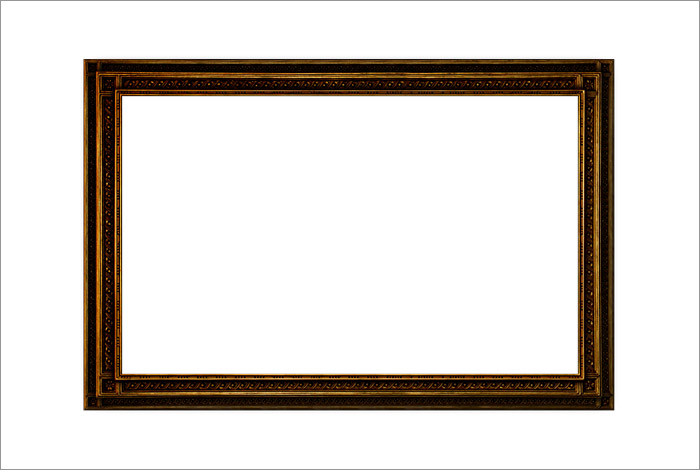
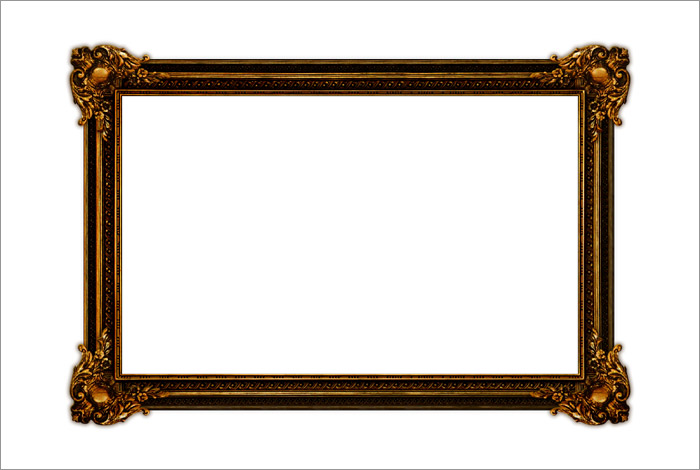
今回用意した画像は絵を飾るための額縁画像です。

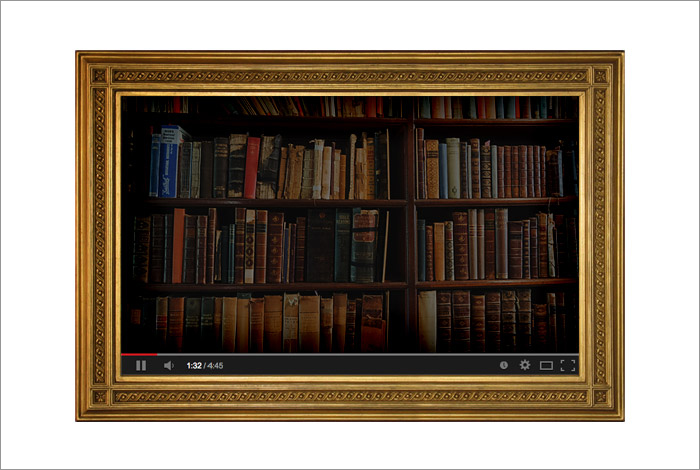
これをヨコ型にして動画をハメ込んでみます。

よし!これで完成!!!
・・・というのはプロではありません。
フリー素材を「そのまま」使うのは芸がありませんし、素人でも頑張ればできます。
美味しい冷凍食品をそのまま提供する料理屋さんを想像してください。
ありえませんよね。(`・ω・´)
フリー素材はあくまでも「素材」です。
1つの素材を深く観察し、どのようにアレンジしていくか、
その直感力こそがデザイナーの技量として問われているのではないでしょうか。
Step.2 素材を加工する
まずは額縁の色調を整えてドラマチックにします。

これは”加工”ではありません。
素材の良さを引き立たせるための下ごしらえのようなもの。
exmindクオリティの真骨頂は、このフリー素材を・・・

バラバラにします!!( ゚Д゚)くわ!
うんうん。
こうすることで1つ1つのパーツの表情や特徴が際立ちますね。
ここから新しいフレームをイメージします。
Step.3 パーツを作り込む。
少しこまかい作業なので拡大します。

まずは2重線の枠の中に装飾を加えて・・・

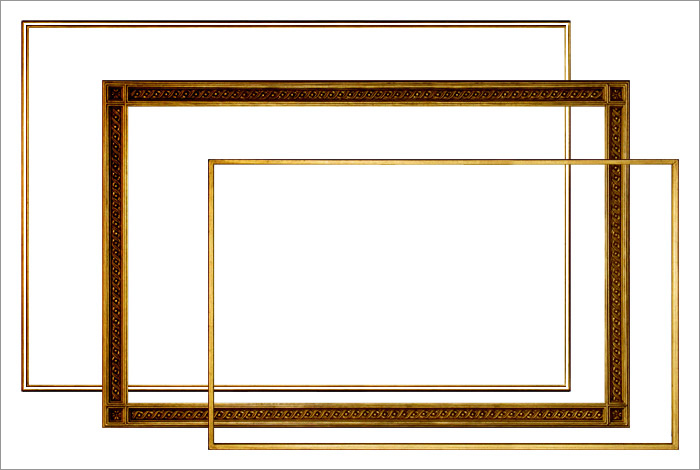
さらにその外側に装飾がついた太めの枠を重ねてみます。

もうひと回り 大きさの比率を変えた枠を重ねてみましょう。

フレームの重なりを強調するためにカゲをつけると・・・

うん!!
重厚感のある額縁になりましたね(・∀・)
全体を表示するとこんな感じです。

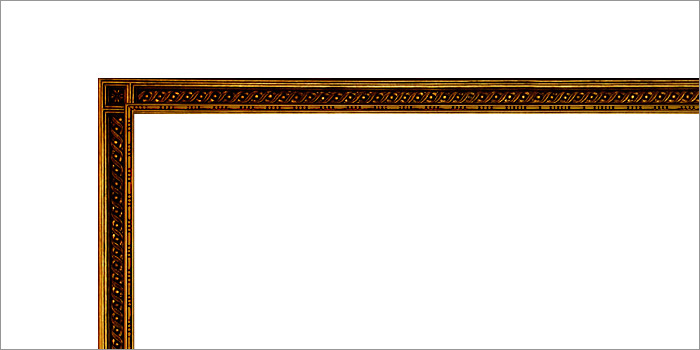
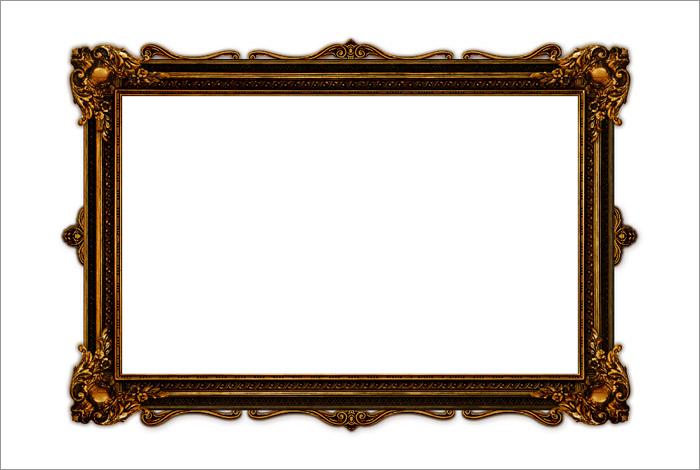
次に違う額縁画像の角の部分を切り取ります。

合成して色調を整えましょう。

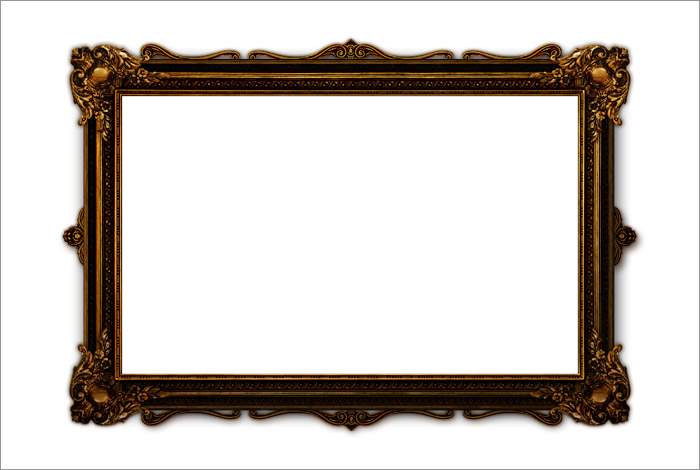
同様にいろいろな額縁の画像からパーツを抜き出して装飾していけば・・・

オリジナルの額縁の完成です!(・∀・)コケティッシュ!!
・・・本当にこれで完成ですか?
exmindの合言葉は『完成した!』と思ってからが本番である。です。
さらにリアリティとドラマ性を追求するのがexmindクオリティなのです!!
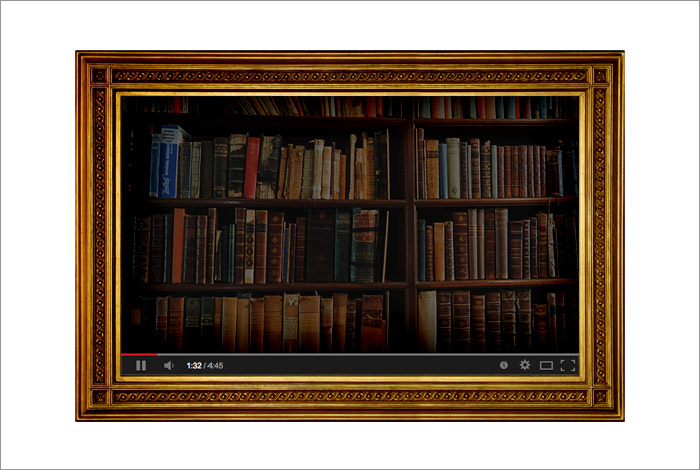
上部は明るく、下部を暗くなるように全体のカゲの調子を整えれば・・・

完成です!!!(・∀・)コケティッシュ!!(2回目)
Step.4 背景も作り込む。
このフレームの世界観を深めるために、次は背景画像も作ってみます。
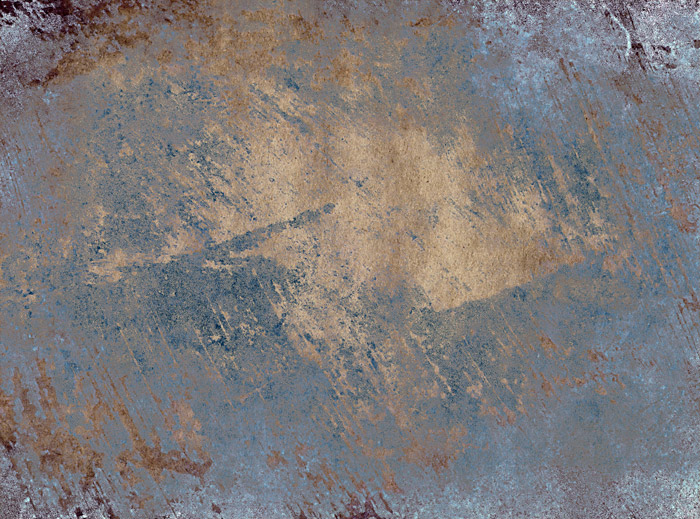
ここでもよくある壁肌のフリー素材を用意します。

この画像を、こうやって色を調整して・・・

暗く整えて背景に配置すれば・・・

完成です!!(・∀・)コケティッシュ!!(3回目)
背景が加わるとより雰囲気や世界観が演出できますね。
動画を飾る枠も、画力(えぢから)がある場合は、
webサイトのメインビジュアルとしても充分に耐えれます。

いかがでしょうか。
素材の画像をそのまま使うよりも、より印象的でドラマティックなビジュアルに仕上がりました。
単純な額縁の画像も制作される工程を知るとデザインはもっと面白くなります。
今回のブログでも、その面白さを共有できれば嬉しい限りです(・∀・)
最後に。
今回ご紹介した工程は、過去の実績でご紹介できない案件に似せて、
雰囲気を再現して紹介してみました。
上のWEBサイトとよく似たサイトを見かけたら、ニヤリとしてください(`・ω・´)ノシッ








