【Illustrator】初心者でも簡単にできる!似顔絵アイコンの作り方
2019.11.20

はじめに
こんにちは、そしてはじめまして!
新入社員のふじーと申します。
前記事を担当されたざきさんとは同期で、同じWEBチーム所属です!
任天堂系のゲームが大好きで今はポケモン剣盾にドハマりしております。
さて、今回はこのブログで使われている
社員の似顔絵アイコンをIllustratorを使って作っていこうと思います!
Illustratorと聞くと「パスを描くのが難しい……」と
感じられる方も多いのではないでしょうか?
ぶっちゃけ私もその一人です。
更に私はガッツリIllustratorでイラストを描くのが久しぶりなので、
なおさらパスへの苦手意識が……。
なので今回は「パス使用を最小限に」を目標にアイコンを制作していきたいと思います!
Illustratorを使ってアイコンを作ってみる
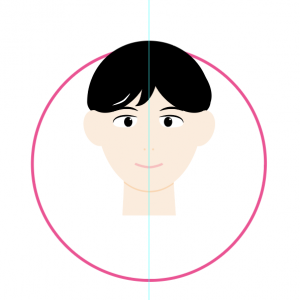
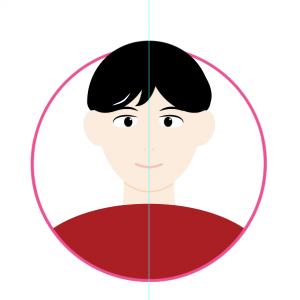
大枠作り

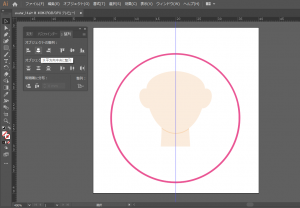
今回制作するのはバストアップアイコンなので、
とりあえずざっくりと顔、耳、首のレイアウトをしてみます。
首は「長方形ツール」をつかうのですが、
少し弄って上を少し細く、下に行くほど太くするとそれらしくなります。
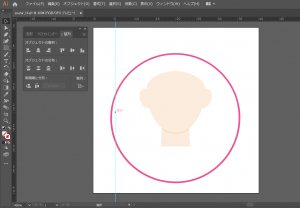
ガイドを使って中央線を表示しておくと左右対称になっているか確認できて便利です。

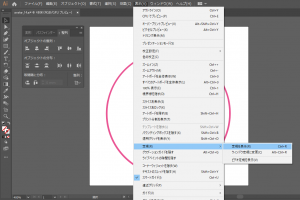
「定規」から「定規を表示」して…

左の定規をドラッグ&ドロップでガイド線を表示させます。

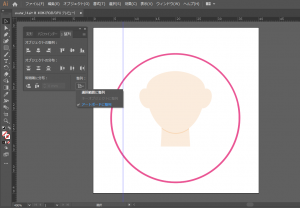
「整列」から「アートボードに整列」を選択しまして…

「水平方向中央に整列」を選択すればガイドが中央に来てくれます!
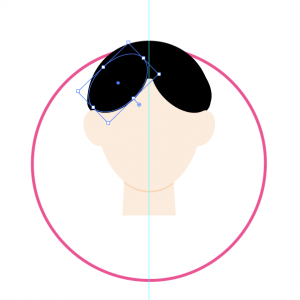
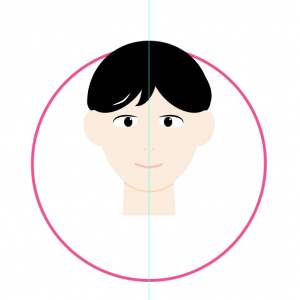
続いて髪の毛です。

前髪は中央分けで左右に流しているので、
ここはパスを使わずに「楕円形ツール」で描画しています!
顔パーツの配置

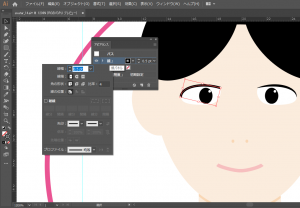
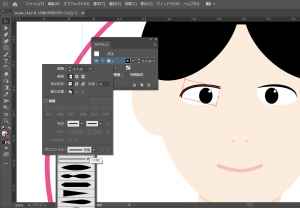
口とまぶたはパスを使って描画しています。
目にはしっかりハイライトをいれてあげましょう。
まぶたはアピアランスパネルの「線」→「プロファイル」で
強弱のある線を選択するといい感じになりますよ!

「アピアランス」パネルから「線」を選択して…

一番下の「プロファイル」を開きます!

「線幅プロファイル1」を選択すると、
このように強弱のついた線が出来上がります!

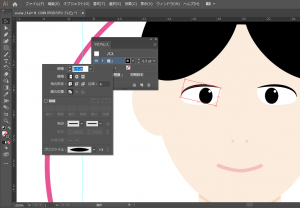
前髪もパスで作成。
これだけだとちょっと寂しく感じたので、
簡単にパスを使って髪ツヤを描画してみました。

最後にまゆげを追加します。
これも「線」→「プロファイル」で線に強弱をつけてあげます。
服・その他の配置

ふじーの冬の普段着はパーカーかセーターです。
今回は描画しやすさを考えてセーターのデザインにしてみます。
楕円形ツールでざっくり肩幅を出して……。

シャツの襟は四角形ツールのパスをちょっといじってみました。
だいぶシンプルに作成しましたが
それらしく見えているのではないでしょうか?

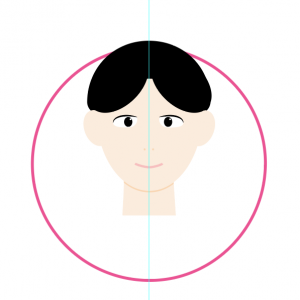
ふじーのトレードマークであるメガネを書き加えて、
最後に背景を入れて完成です!
終わりに
いかがでしたでしょうか?
私が男性で髪が短いのもあって、随分パスを省略した気がします。
例えば後ろ髪を描写しようとすると
少しパスを増やさざるを得なくなってしまうかと思います。
まゆげやまぶた等は半円の線を使えばもっとパスを省略できるのですが、
今回は自然な感じを出したかったのでパスで制作してみました。
(当初思ったよりパスを使ってしまっていますね。。。)
「人物イラストの制作」と聞くと少し身構えてしまうかもしれませんが
パーツごとに分けて考えていけば
単純な図形の繰り返しでも作ることができます。
これを機にチャレンジしてみてはいかがでしょうか。
以上、ふじーでした!








