Photoshopのパペットワープを使ってシネマグラフちっくなWEBサイトを作ってみた
2017.06.12

こんにちわ!今野です。
近年、WEBの新しい表現方法としてよく見かけるようになった
『シネマグラフ』という技法をご存知でしょうか。
画像の一部だけアニメーションで動いている、というものですが、
早速 実験的に作ってみました(*´∀`*)

新聞の中の写真が動いているというシネマグラフです。
まるでハリーポッタ●に出てくる新聞みたいですね( ゚Д゚)くわ!
撮影した動画をPhotoshopに取り込んで、9コマのGIFアニメに加工しています。
商業的には料理関係のサイトに取り入れると
シズル感を強く出せるので相性が良いように感じます。
水や炎に用いても目を引くWEBサイトが作れそうですね(`・ω・´)
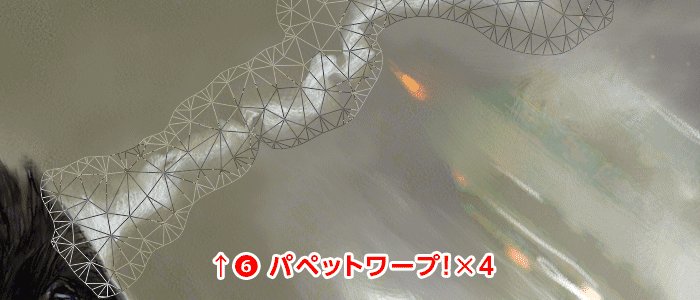
そしてもう一つ、最近勉強してみたのがPhotoshopの『パペットワープ』という機能。
この機能を使ったことない、もしくは知らないというデザイナーさんは多いんじゃないでしょうか。
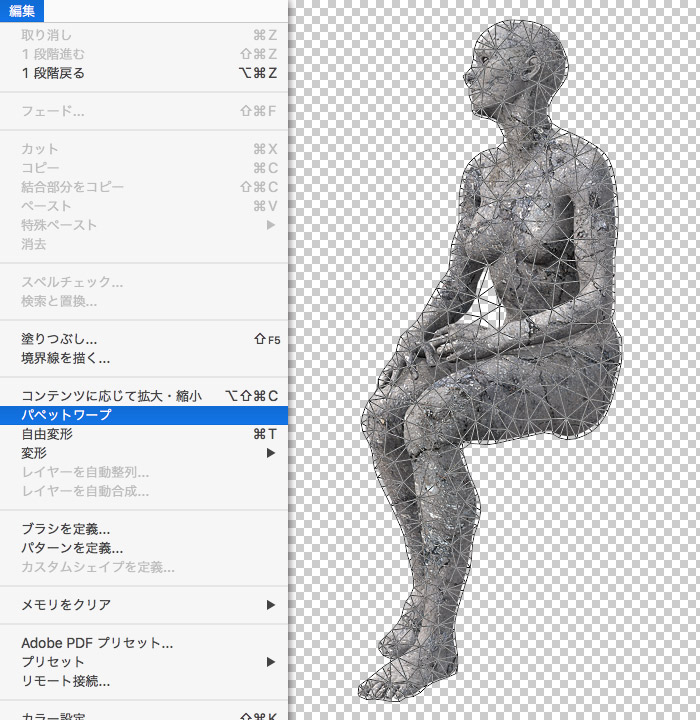
Photoshopの「編集」機能の中にそれはあります。

使う用途としては、人物のポーズを変えたり、引き伸ばしたり、歪ませたり、するための機能です。
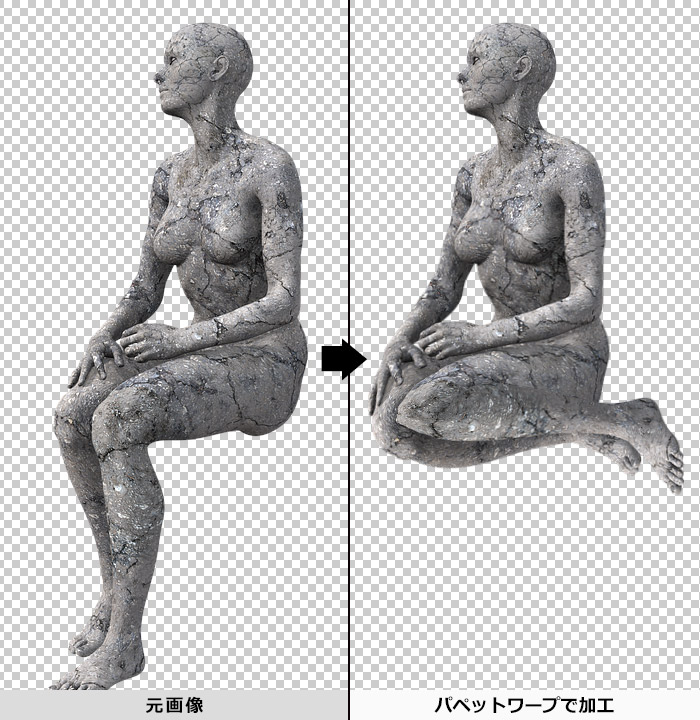
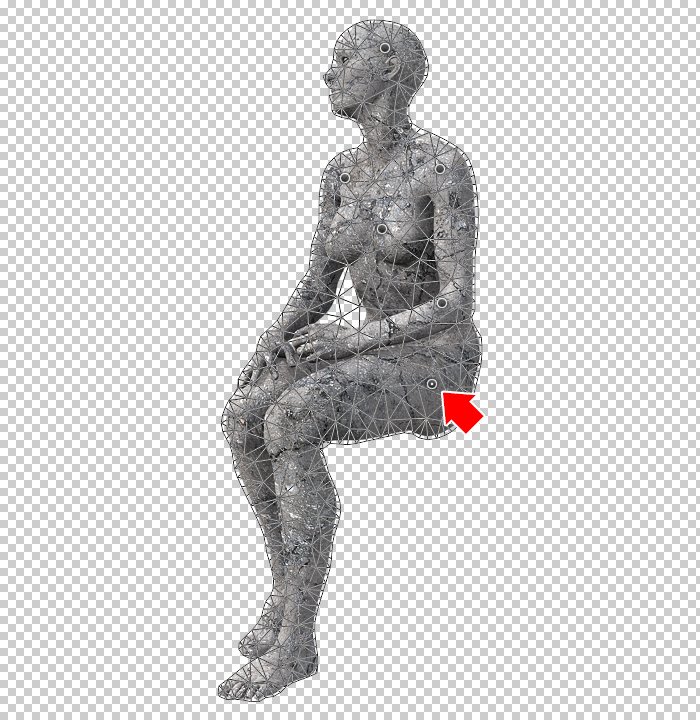
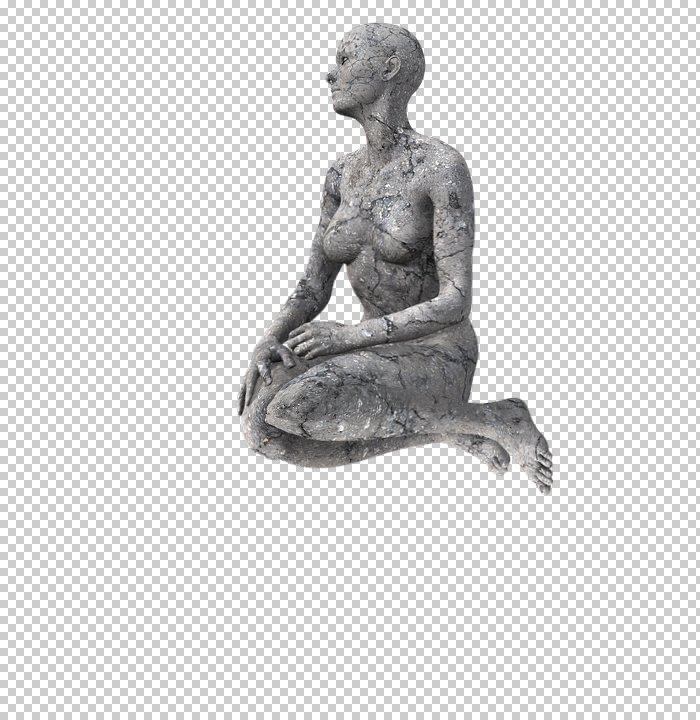
たとえば上記の座った写真もパペットワープでポーズを変えることができます。

画像は切り抜いてから適用するのがオススメです。
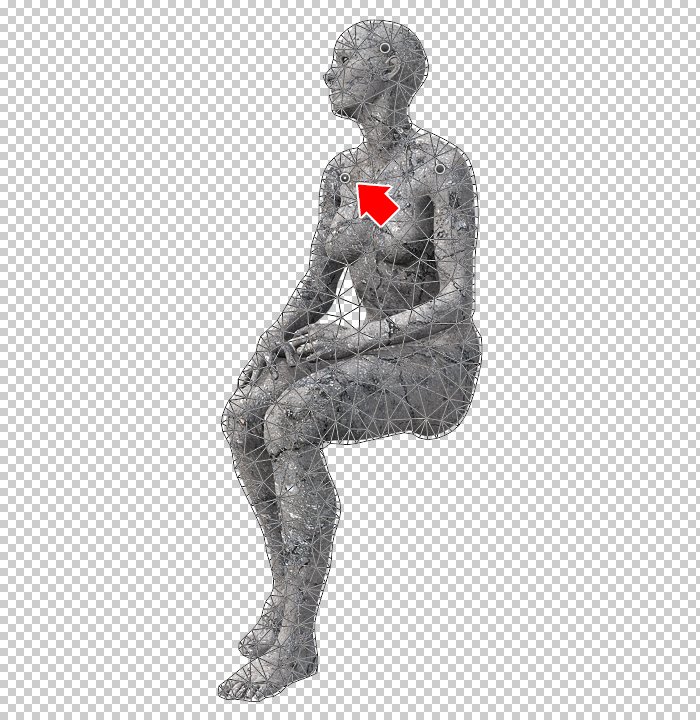
メッシュまみれになった人物の各関節に、クリックで「ピン」を打ち、
動かしたい関節のピンを動かしたり、回転させてポーズを変えていきます。
(altキーを押しながら動かすとピンを支点に回転します)
下のGIFを見ていただければなんとなく使い方はわかると思います。

慣れればパペットワープで1枚の静止画を自由に動かしてアニメーションGIFが作れます。
そして画像の一部分だけがアニメーションするとシネマグラフになります・・・
・・・
・・・・・・
・・・・・・・・!!!
Σ(゜∀゜;)ハッ!!
今野は気づきました!
2つを組み合わせたら1枚の静止画だけでシネマグラフ作れるんじゃ!!?
というわけで作ってみました!
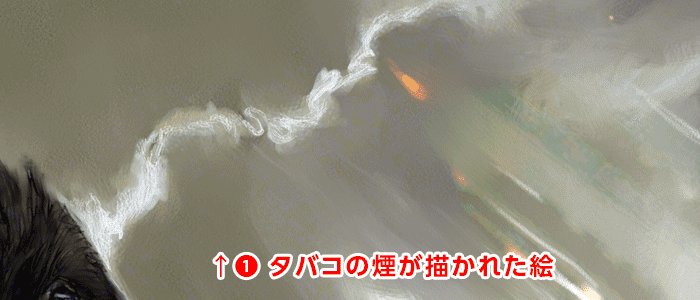
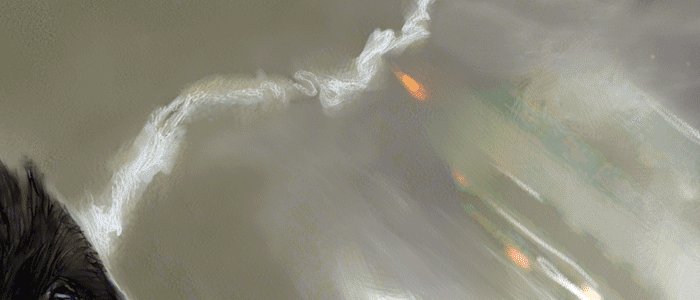
あるゲームの特設サイトで、タバコを吸う主人公の絵に採用しています。

哀愁ただようビジュアルを引き立てる演出として、
動くタバコの煙がひと役かっているのではないでしょうか。
▼音が出ますのでご注意ください(長い長い宣伝の前振りでした)
http://www.arcsystemworks.jp/jinguji-god/movie
© ARC SYSTEM WORKS
みなさんも画像の一部をさりげなく動かして、
素敵なWEBサイトを作ってみてください(`・ω・´)ノシッ








