【Photoshop】縦1pxの画像から鉄板画像を作る!
2016.10.18

こんにちは!今野です。
エンタメ系の広告作りをしていると、
炎や鎖、鉄などの画像を用いてビジュアル作りを行う場合が多いです。

▲こんな感じですね
今回はエンタメ系広告の実績で得た、簡単に鉄板の画像が作れる技をご紹介します。
使用するのはもちろん『Adobe Photoshop』です!(・∀・)
Step1:お好みの解像度、画像サイズでドキュメントを開く

▲低解像度、高解像度関係なく作れます。
任意の大きさで新規ファイルを作成してください。
Step2:素材の準備

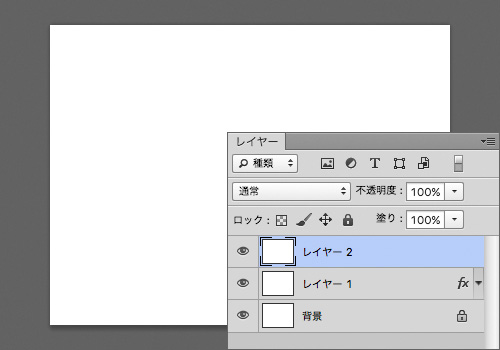
▲背景レイヤーを「コマンド(WinはCtrl)+J」で複製し、
「レイヤースタイル」を適用していきます。

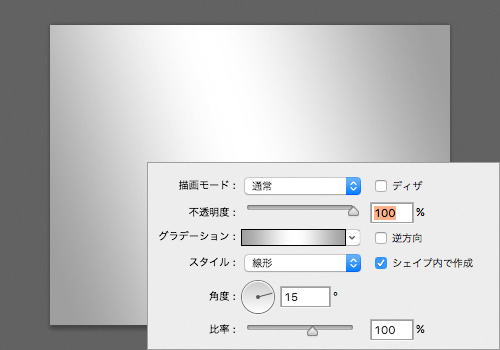
▲グラデーションオーバーレイを画像のように適用。
グラデーションは「グレー50%→白色→グレー50%」程度でOK。

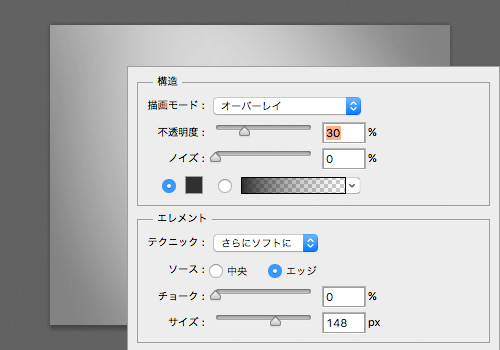
▲同じレイヤーに光彩(内側)も適用します。

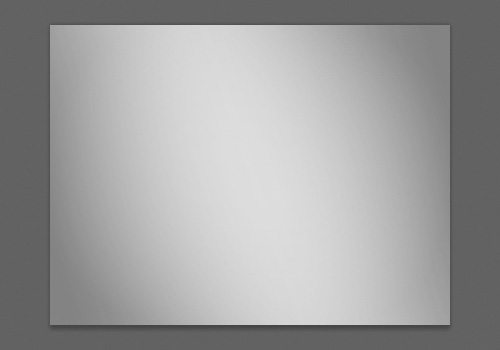
▲こんな感じのグラデーション画像になりますね( ゚Д゚)くわ!

▲次に新規レイヤーを作成し、白色で塗りつぶします。

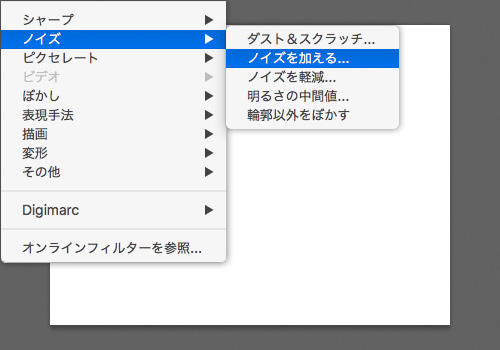
▲フィルター/ノイズ/ノイズを加える…を適用。

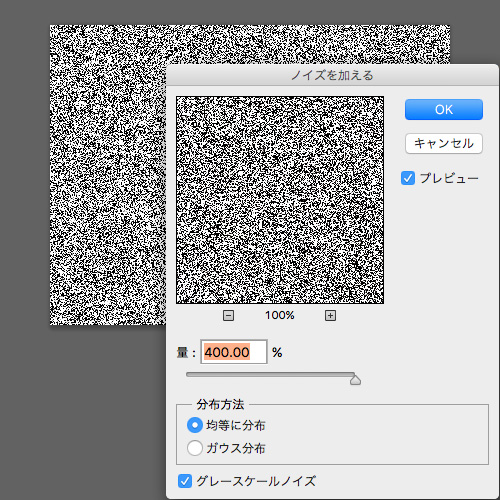
▲画像のように適用してください。

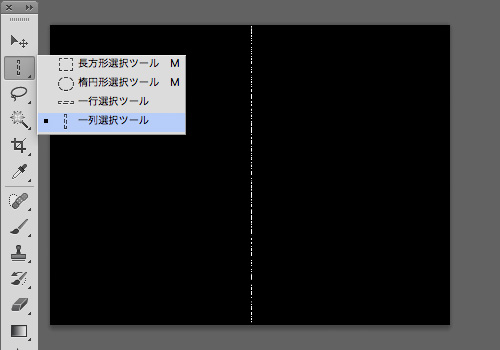
▲一列選択ツールで縦1pxのみコピー&ペーストします。
※わかりやすいように背景を黒色にしています。

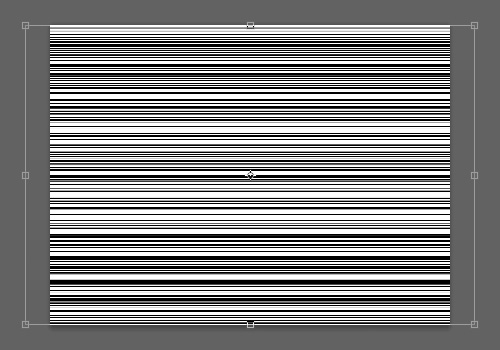
▲「コマンド(WinはCtrl)+T」で1pxの画像を左右に目一杯広げます(; ・`д・´)
Step3:鉄を作る

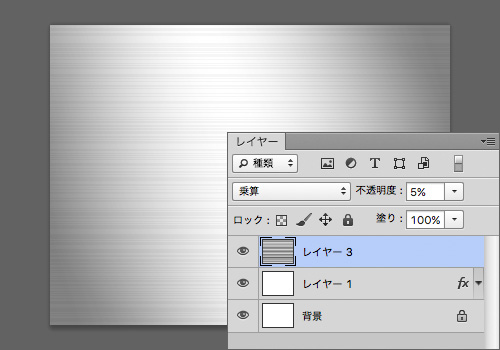
▲左右に引き伸ばした画像を「乗算/不透明度:5%」に設定します。

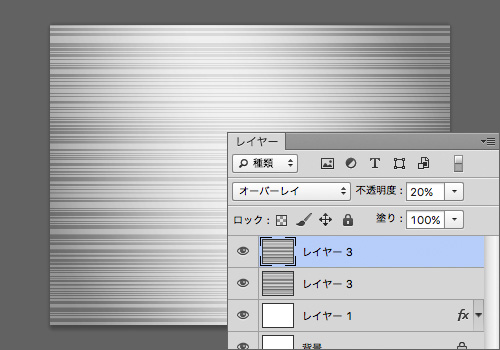
▲乗算で設定したレイヤーを「コマンド(WinはCtrl)+J」で複製し、
「オーバーレイ/不透明度:20%」に変更します。

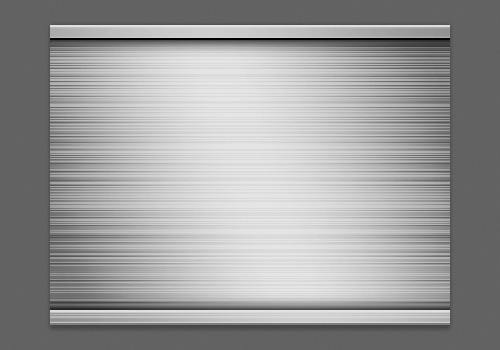
▲これで鉄板の画像は完成です!
これを素材にして自由にアレンジしてみましょうv( ̄∇ ̄)v

▲フチをつけるとより鉄っぽくなります。
グラデーションの濃度や、横線が細かく表示されるように調整してみました。

▲この鉄板画像を広告に使用するとこんな感じです。
※ページ最上部のアイキャッチ画像にも使用しているのに気付きましたか?
以上。
Adobe Photoshopでの「鉄板画像」の作り方と使用例でした〜(`・ω・´)ノシッ








