【初心者必見!】デザインの基本は文字詰めから
2016.10.13

はじめまして!デザイナーのおまつです。
Adobeの普及と多機能化により誰でも簡単にデザインができるようになりました。
しかし、ビジュアルばかりに気をとられて文字の扱いが疎かになってはいませんか?
そこで今回は初心にかえってデザインの基本「文字詰め」についてまとめてみました。
ポイントを抑えれば誰でも簡単にワンランク上のデザインができますので、ぜひ最後までお付き合いください!
Step1. illustratorで文字を打ち込む

まずはillustratorで文字を打ちます。これがベタ打ちの状態。
うわ〜〜〜隙間がバラバラで気になりますね!??
具体的にどこかというと…

ここです!!見た目もさることながら大変読みづらい文章になっていますね。
読みづらい=情報が伝わりづらいということなのでデザインをする上ではNGです。
このように、ベタ打ちでは文字と文字の間に隙間ができたり逆に詰まりすぎてしまいます。
それを見やすく読みやすく整えるのが「文字詰め」です。
フォントによって隙間と詰まりは様々なので、よく使うフォントのクセを覚えておくといいですね。
Step2. 書式の設定で自動調整
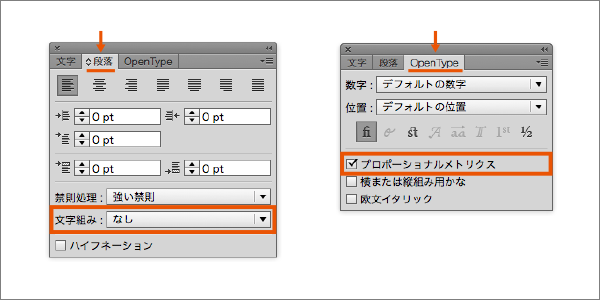
次に、illustratorのウィンドウメニュー「書式」→「文字」の項目から
文字組み:なし/プロポーショナルメトリクスにチェックを入れてみましょう。


おぉ!これだけでもずいぶん綺麗に整いました。
本文など長い文章であればこの2つをチェックするだけで十分ですが、
タイトルや見出しなど大きく取り扱う文字の場合はさらにもう一手間かけましょう!!
※プロポーショナルメトリクスはOpenTypeFontにのみ対応しています。
Step3. 「トラッキング」で整える
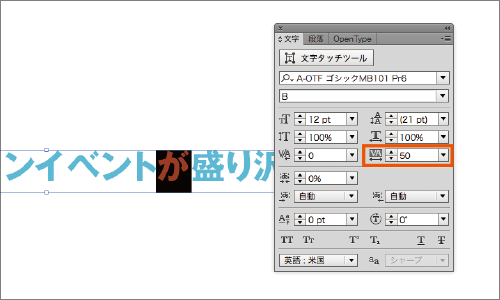
最後は「トラッキング」Option+Command(Ctrl)+左右で文字の右側の空きを調整します。

1つ1つの文字間をチェックして気になるところに手を加えてきましょう。
なんと地道な作業…!!しかし、これをやるのとやらないとじゃ大違い。
この文字間に揃えるというものを1つ決めて、それに合わせて全体のバランスを調整していくのがコツですよ。
ダブルクリックで全選択すれば、テキスト全体の間隔を広げたり縮めたりもできます。

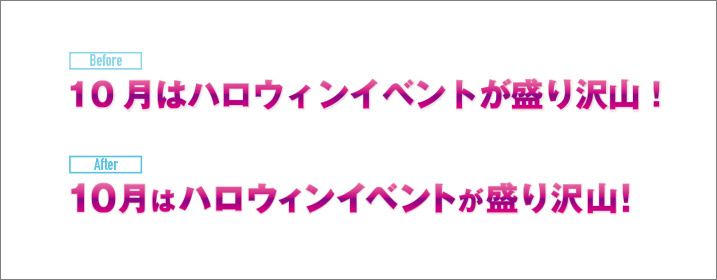
そして調整したものがコチラです!
ベタ打ちと比べるとかなり洗練されたのではないでしょうか。

さらにタイトルっぽく仕上げてみました。同じ処理でもこうして比較すると一目瞭然ですね!!
加工の際に取り入れた+αの小ワザもご紹介します。
——————————————————
+αの小ワザ
◎数字と記号は少し大きく(約110%)
◎接続詞は一回り小さく(約80%)
——————————————————
文字の大きさを揃え、接続詞を小さくして文節ごとにまとめるのがポイントです。
文字詰め+2つのポイントを抑えるだけで格段に読みやすく、一目で情報が理解できますね。
同じ内容でも文章の説得力がグッと増します…!!
まとめ
いかがでしょうか?
綺麗な文字詰めもデザインの一つです。
文字の隙間を少し意識するだけで、誰でも簡単にワンランク上のデザインができちゃいます。
地道な作業ではありますが、慣れれば簡単ですので是非実践してみてくださいね!








